Prepopulating fields using URL hacking – Part 1: The Basics
Prepopulating fields using URL hacking – Part 2: Prepopulating custom fields
Prepopulating fields using URL hacking – Part 3: Handling Special Characters
Prepopulating fields using URL hacking – Part 4: Passing in the Record Type
Prepopulating fields using URL hacking – Part 5: Multi-Select picklists
One of the frequently encountered use cases with salesforce is where you want certain fields to be pre-populated when a user visits a page. An example of this is when you click the “New Opportunity” on the account page, the new opportunity page already has the account name prepopulated.
Let’s start by getting a basic understanding of how salesforce URLs work. In your SF instance, navigate to an Account, and then under Opportunities, click on the “New Opportunity” button. This navigates you to the page to create a new opportunity. Observe the URL- this is what I got :
| https://{yourinstance}.salesforce.com/006/e?retURL=%2F001E000000KC75r&accid=001E000000KC75r |
Let’s break this down :
| /006/e | “006” is the three letter prefix signifying that we are looking at the Opportunity object. “/e” means we are going to the edit page for a new instance of the object. |
| retURL | This is the URL to return to if the “Cancel” button is clicked on the new opportunity page. This is how salesforce knows where to go whenever you click the Cancel button on any page. |
| %2F001E000000KC75r | This is a HTML encoded string- the actual value is /2F001E000000KC75r . This is the ID of the account I was looking at. When I hit Cancel on the opportunity page, SF navigates me back to this Account. |
| accid=001E000000KC75r | The account ID is passed as a parameter in the URL. On the opportunity page, this value is used to pre-populate the “Account Name”. |
So, as you can see, Salesforce does pass in a lot of important information into URLs. Next, add the highlighted text to the URL and refresh the page (note – you cannot copy paste the exact URL here, you need to use an account ID from your instance for the retURL and accid parameters) :
| https://{yourinstance} .salesforce.com/006/e?retURL=%2F001E000000KC75r&accid=001E000000KC75r&opp3=MyTestValue |
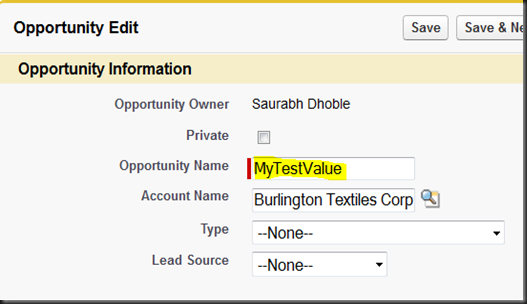
Notice how the Opportunity name is pre-populated with “MyTestValue”.
The last querystring parameter did the trick – it asked Salesforce to put the value “MyTestValue” in the Opportunity Name. How did I know that opp3 is the parameter to be passed for opportunity name ? Actually, “opp3” is the ID of the Opportunity Name textbox.
To get the textbox ID, I used firefox and firebug. Just right-click on the opportunity name textbox, and select “Inspect Element with Firebug”.
In Google Chrome, you can right click on the textbox and choose “Inspect Element”. If you have IE, you can view the HTML source of the web page, and find the element in the source (although I found that task quite painful). Either way, inspecting the element will give you the HTML ID of the Opportunity Name textbox. Once you have that, just add that as a parameter to the URL, and you are done.
Just for fun, I found that the ID for the “Amount” textbox was “opp7”, and passed in a pre-populate value for the “Amount” field as well -
| https://na9.salesforce.com/006/e?retURL=%2F001E000000KC75r&accid=001E000000KC75r&opp3=MyTestValue&opp7=12345678 |
And here’s the output – notice how Salesforce formatted the number on it’s own -
These were the basic concepts of how to use Salesforce to pre-populate values More on this to come in my next posts.



It is very interesting!!
ReplyDeletethanks!
is the "HTML ID" unique for Field (e.g. Opportunity Name, Amount.. )in very Slesforce instance?
ReplyDeleteVery useful. Thanks
ReplyDeleteHi
ReplyDeleteWhy does the account name always remain the same everytime.
why does the acc name remain the same everytime
ReplyDeletePeter - you can switch the "accId" argument in the URL to change it to a different account.
ReplyDelete